How to Add Social Media Icons to WordPress
Social links are often added to any menu location using the Layers Pro extension, which adds an array of icons to the Custom Link tab within the Menus admin page. These are font-icons which will inherit an equivalent colors as your nav links, or are often customized separately using custom classes within the menu link options as normal.
Many WordPress.com themes offer social media buttons within the header or footer area, but others don’t. albeit your theme does have this feature, you would possibly need a different placement for your buttons, otherwise you might want to use different icons that match your header. There are a couple of alternative ways to feature social icons to your site!
If you’ve got other digital presence beside your website, why not show it to your visitors? during this article. we’ll show you ways to feature social media icons to WordPress.
Showing your social media to your visitors allows them to follow you – and therefore the best thanks to roll in the hay is by having social media icons on your website. Since it doesn’t take much of your space, you’ll put it anywhere without disturbing your overall layout.
Why You Should Add Social Media Icons to Menus?
The biggest advantage of adding social media icons using WordPress menus is that you simply have the power to vary the order they seem in with an easy drag and drop interface.
While you’ll use third-party plugins to display social media icons in your sidebar, most of these solutions aren’t as flexible.
Aside from the straightforward drag & drop interface, once you add social media icons to WordPress menus, you’ll display it on any widget-ready area on your site including your sidebar, footer area, below posts, etc.
How To Add Social Media Icons to WordPress
There are two ways you’ll do this: adding the social icons by hand or making use of third-party icon WordPress plugins.
If you opt to form use of plugins, here may be a list of our favourite ones that you simply can use:
- Simple Social Icons (neat and straightforward interface)
- Social Media Buttons (allows you to vary the color of your icons)
- Social Icons Widget by WPZOOM (can adjust size and padding, search icons by keywords, different styles to settle from, etc)
Using a plugin may be a great choice for beginners because it doesn’t require much technical skill on your part. However, most of them don’t include less popular social networks. If you don’t find an choice to add your particular social profile on the plugin, you would like to try to to it manually.
Although you’ll encounter some coding, we assure you that adding social media icons to WordPress isn’t complicated in the least. Here is how you’ll easily add social media icons to your WordPress site.
-
Choose a Social Media Icon
Finding an icon you would like isn’t hard in the least. a fast Google search will provide you with a huge number of choices.
Pro tip: Note that you simply can’t just use icons that belong to others. it’s going to lead you to violate copyright laws.
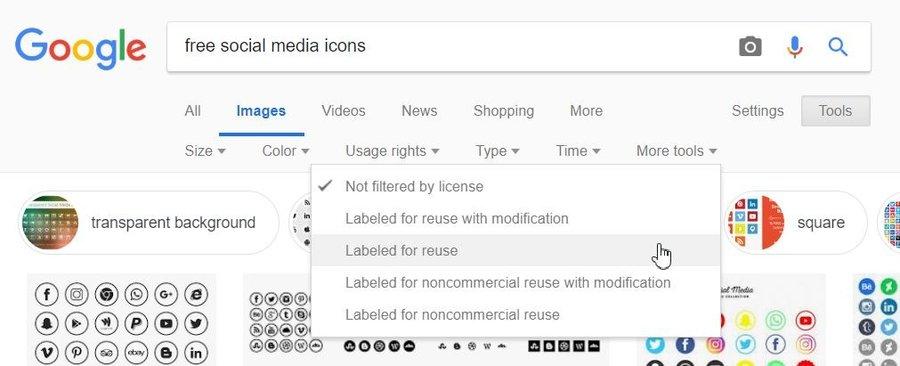
A workaround through this is by filtering Google Image Search supported usage rights. Go to Images -> Tools -> Usage rights -> Labeled for reuse.

Now, Google will only show results you’ll use freely. you’ll search for each icon that you simply like, otherwise you could just download all-in-one icon packs.
A few sites like Iconfinder provide you with free icon packs with many sorts for you to use.
Once you discover the icons, download them and upload them to the WordPress media library. attend Media -> Add New, and put the icons there.
It’s best if you employ the multi-uploader in order that you’ll upload all the icons directly.
-
Add Widget and Configure HTML

Now, you’ve got to feature the widget containing the social media icons on your site.
On your WordPress dashboard, navigate to Customizer -> Widgets. Then, add “Custom HTML” by dragging it to your header, sidebar, or footer section.
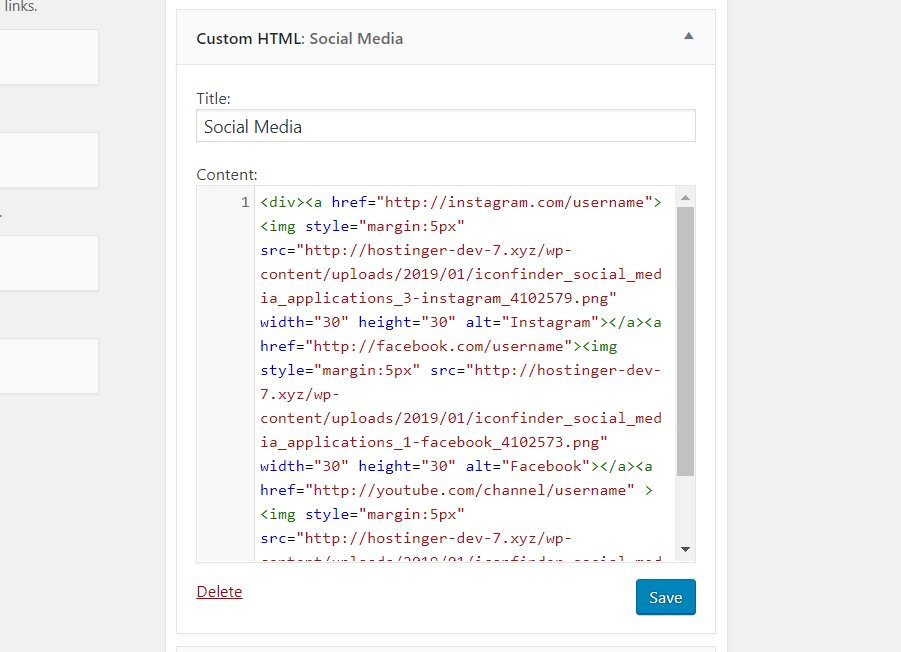
Fill the title with “Social Media” for instance, and copy-paste the subsequent code.
<div><a href=“http://instagram.com/username”><img style=“margin:5px” src=“[path to your icon]” width=“30” height=“30” alt=“Instagram”></a><a href=“http://facebook.com/username”><img style=“margin:5px” src=“[path to your icon]” width=“30” height=“30” alt=“Facebook”></a><a href=“http://youtube.com/user/username” ><img style=“margin:5px” src=“[path to your icon]” width=“30” height=“30” alt=“YouTube”></a></div>
Protip: Notice the word username and therefore the bracket opened up along the code? you would like to vary them to your social media profile names and therefore the direct image URL to your icon.
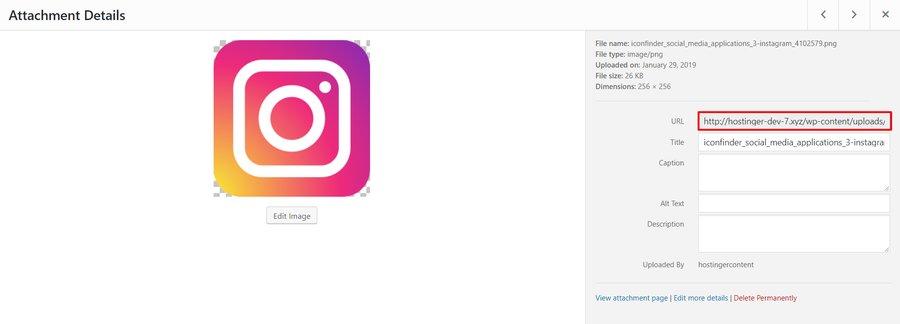
Go to Media -> Library and click on on an icon that you simply uploaded. Take a glance at the URL column. That’s the direct link you would like to use to exchange the bracket shown within the code above.
Your final code should look somewhere like this.

Make sure that the direct URL of your image ends with the file extension like .png or .jpg, otherwise it means you set the incorrect code and therefore the icons won’t show up.
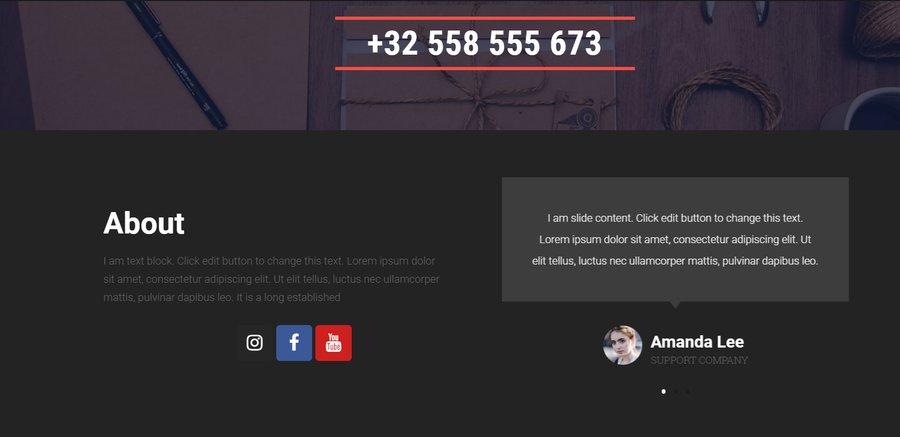
After you’re done replacing the parts of your code, click Save. attend your site to see out your new widget.

Now that you simply successfully added social media buttons on your site, you’ll repeat the method for every more button that you simply want to feature. It’s simple and doesn’t require much of some time, yet gives you a lift in increasing your social media and site’s engagement.